Melihat kegunaan dari tabel tersebut, tentunya Anda juga harus mempelajari bagaimana cara membuat tabel di HTML. Oleh karena itu, pada pembahasan kali ini, saya akan membahas materi cara membuat tabel di HTML. Anda dapat membuat tabel di dokumen HTML menggunakan tag khusus yang sudah disediakan oleh HTML yaitu dimulai dengan pasangan tag <table> ……. </table>.
Penggunaan tabel pada dokumen HTML tidak tepat Anda gunakan untuk mendesain tata letak elemen – elemen dalam sebuah tabel dengan kata lain tidak boleh digunakan untuk layout halaman. Dahulu mungkin sering digunakan untuk mendesain tampilan website, tapi saat ini fungsinya digantikan oleh CSS yang jauh lebih baik dalam hal membuat tampilan website.
Adapun tag – tag umum yang disediakan HTML untuk membuat sebuah tabel antara lain :
| Tag | Fungsi |
| table | digunakan untuk mendefinisikan sebuah tabel dimana sebuah tabel di HTML. |
| tr | merupakan kepanjangan dari table row yang digunakan untuk mendefinisikan baris – baris pada suatu tabel. |
| th | merupakan kepanjangan dari table header yang digunakan untuk mendefinisikan judul pada sel dalam tabel yang berada di bagian paling atas atau paling kiri tabel. Tabel header berada di bagian atas adalah judul kolom tabel, sedangkan tabel header yang terletak di bagian kiri adalah judul baris tabel. |
| td | merupakan kepanjangan dari table data yang digunakan untuk mendefinisikan isi tiap sel dalam tabel. |
Selanjutnya, di masing – masing pasangan tag <tr> …. </tr>, ditulis di dalamnya kolom – kolom menggunakan tag <th> untuk membuat header (induk sel) ataupun tag <td> untuk membuat isi di setiap sel dalam tabel. Berikut contoh kode sederhana membuat tabel di HTML:
<html>
<head>
<title>Penggunaan Tabel di HTML</title>
</head>
<body>
<table border="1">
<tr>
<th>Nama</th>
<th>Jurusan</th>
<th>Kelas</th>
</tr>
<tr>
<td>Muhammad Ridho</td>
<td>TKJ</td>
<td>12</td>
</tr>
<tr>
<td>Meilisa Niatur Rahmah</td>
<td>MM</td>
<td>11</td>
</tr>
<td>Johanes Eko Prasetyo</td>
<td>RPL</td>
<td>10</td>
</tr>
</table>
</body>
</html>
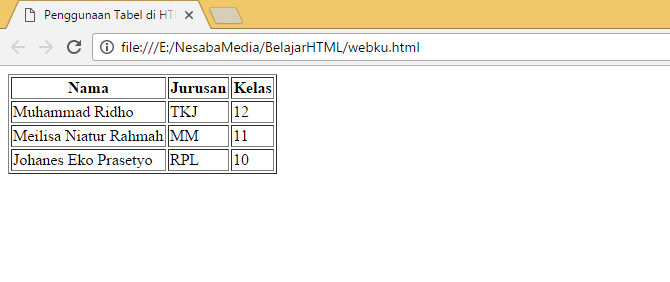
Jika dijalankan di browser, tampilannya seperti ini:


0 comments:
Post a Comment